- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to set Contact Forms alike Demo site ?
A1: You can easily set Contact Form alike form shown on our demo site. Here are list of forms used on our demo site.
- Sample code for Form used on Contact Page of demo site.
<div class="row"> <div class="col-md-6 col-sm-6 col-xs-12 vc_column_container"> <div class="field-group"> [text* your-name placeholder "Full Name"] </div> </div> <div class="col-md-6 col-sm-6 col-xs-12 vc_column_container"> <div class="field-group"> [text* your-subject placeholder "Subject"] </div> </div> <div class="col-md-6 col-sm-6 col-xs-12 vc_column_container"> <div class="field-group"> [text PhoneNumber placeholder "Phone Number"] </div> </div> <div class="col-md-6 col-sm-6 col-xs-12 vc_column_container"> <div class="field-group"> [email* your-email placeholder "Email Address"] </div> </div> <div class="col-md-12 col-sm-12 col-xs-12 vc_column_container"> <div class="field-group tm-textarea-con"> [textarea your-message placeholder "Message..."] </div> <div class="tm-appo-submit"> [submit class:tm-full-bt "Send Message"] </div> [response] </div> </div>
Q2: How to update Crafto theme ?
A2: We are providing regular bug fixes, enhancements and also features to all our buyers. So we are releasing new version frequently.
- First download latest version of Crafto theme package from Mojo Server. The file name would be
crafto-newsmagazine-theme.zip. - Unzip this ZIP file on your local pc. After unzip you will get some files. Our main theme file is
crafto.zip - Now unzip
crafto.zipon your local pc. This will extractcraftofolder. This is our main theme folder. Now we need to upload this folder via FTP on the server. - Connect to your server by FTP and upload this extracted
craftofolder on your server at/wp-content/themes/folder. There would be already a folder namedcrafto. Make sure you overwrite the folder and all files inside it. - Done
Q3: How to disable comments from PAGES (and also other post types) ?
A3: There are two steps to disable comments.
- First, disable comments from existing pages
- Second, disable comments from new pages so comments would be disabled on new pages too.
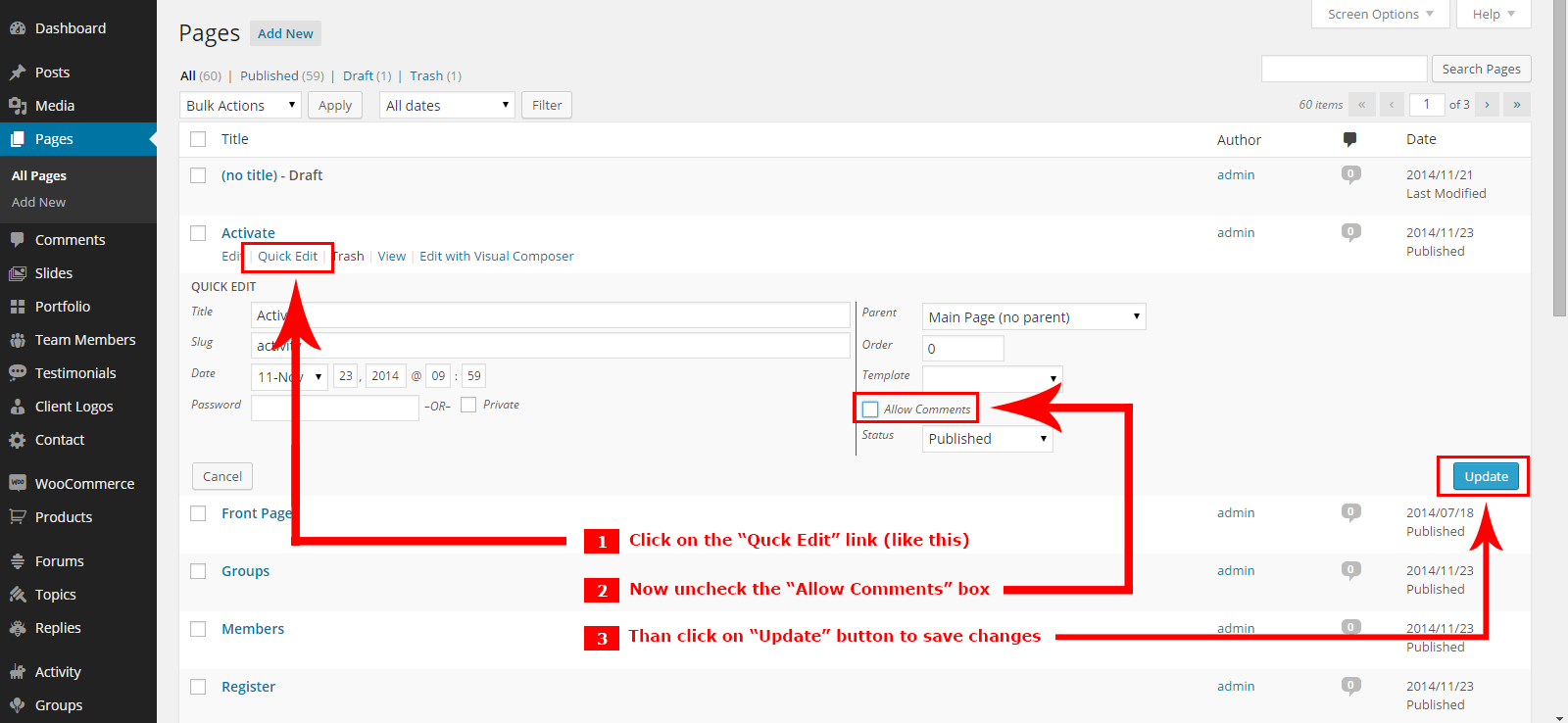
Here are steps to disable comments from existing pages:

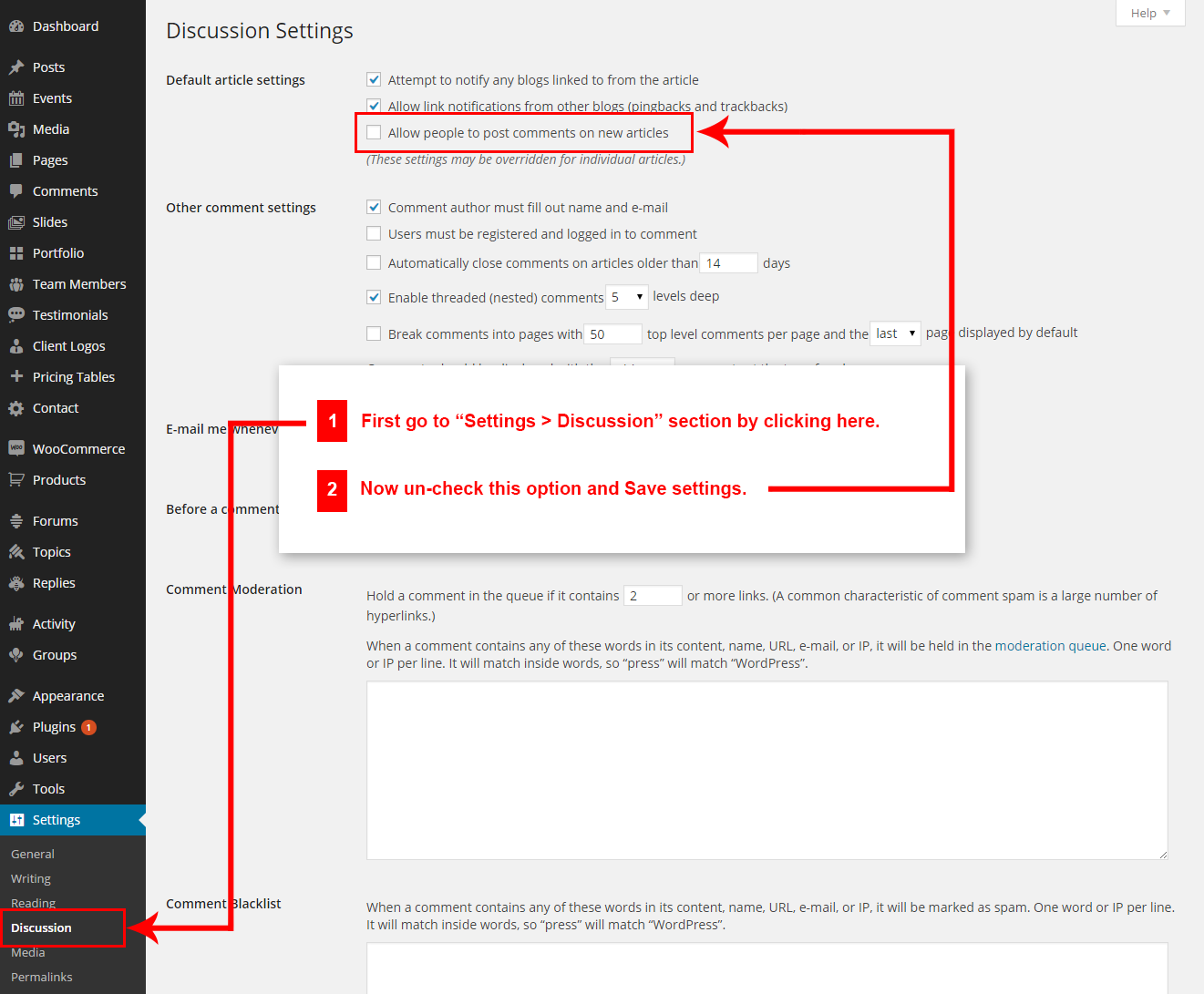
Here are steps to disable comments from new pages (so comments would be disabled on new pages too) :

Q4: How to find Crafto theme Purchase Code ?
A4: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:- To find your licence key/purchase code you need to log into your MOJO Marketplace account.
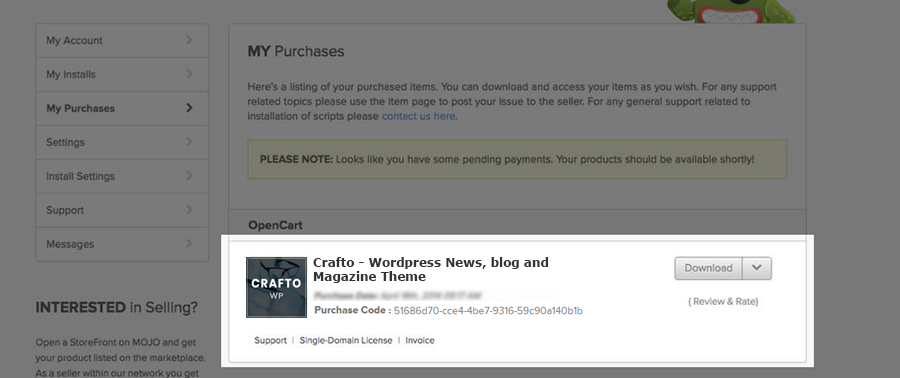
- Now go to Your Account > My Purchases > Find Crafto Theme from the list of purchased items. Copy the purchase code see screen shot below.

- Done
Q5: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
A5: You can set it from
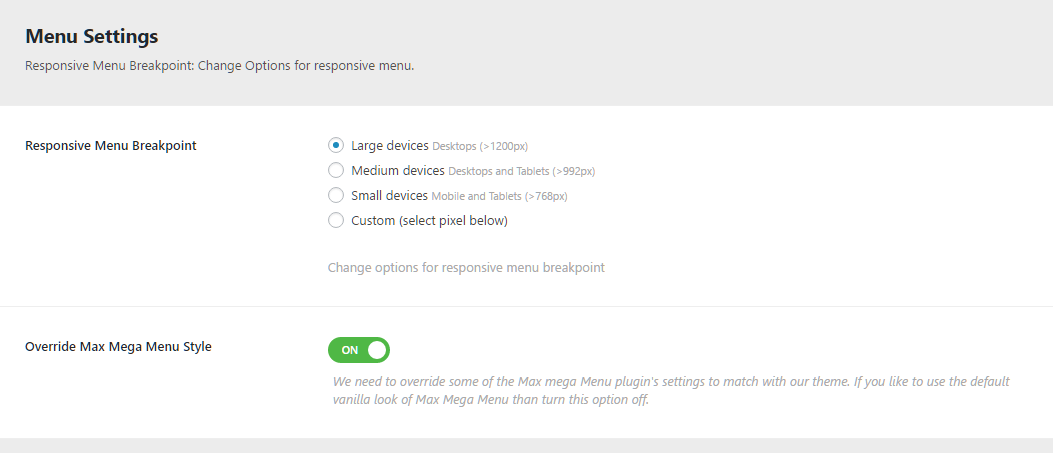
Admin > Appearance > Theme Options > Menu Settings section. Just go to this section and select window size (or set pixel) under "Responsive Menu Breakpoint" option. See screenshot below: 
Q6: How to set MailChip newsletter form in footer ?
A6: We are using MailChimp for WordPress plugin to generate MailChip subscribe form in footer. So first install this plugin. Than follow steps given below:
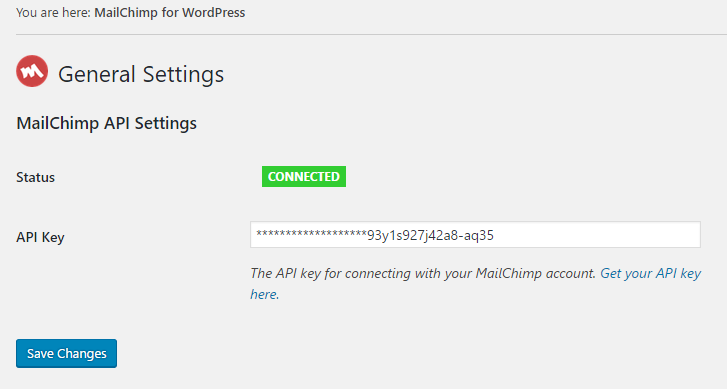
- First make sure you link your MailChip account with this plugin. Just go to Admin > MailChip for WP plugin settings section and link your account. You just need to copy/paste the API code from your MailChimp account to here and click "Save Changes" button. See screenshot given below:

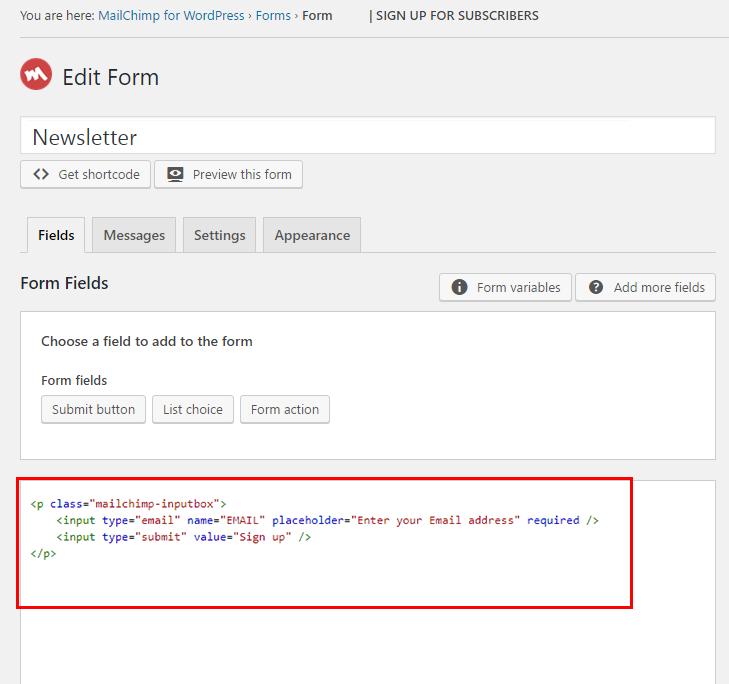
- Now go to Admin > MailChip for WP > Forms section and paste this code:
<p class="mailchimp-inputbox"> <input type="email" name="EMAIL" placeholder="Enter your Email address" required /> <input type="submit" value="Sign up" /> </p>
Like this:

Q7: How to display tab widget title align with tab like our demo site ?
A7: For this you just need to add an extra class name
tm-tabs-title-aligntab to the Row or Column Extra class name. See screenshot below.
